Introduction
The <object> element in HTML is used to embed external resources, such as images, audio files, video files, or other types of documents, into a web page. It provides a way to include external content within the document, similar to the <img> element for images or the <iframe> element for inline frames.
Here’s a basic example of how the <object> element can be used:
<!DOCTYPE html>
<html>
<head>
<title>Object Element Example</title>
</head>
<body>
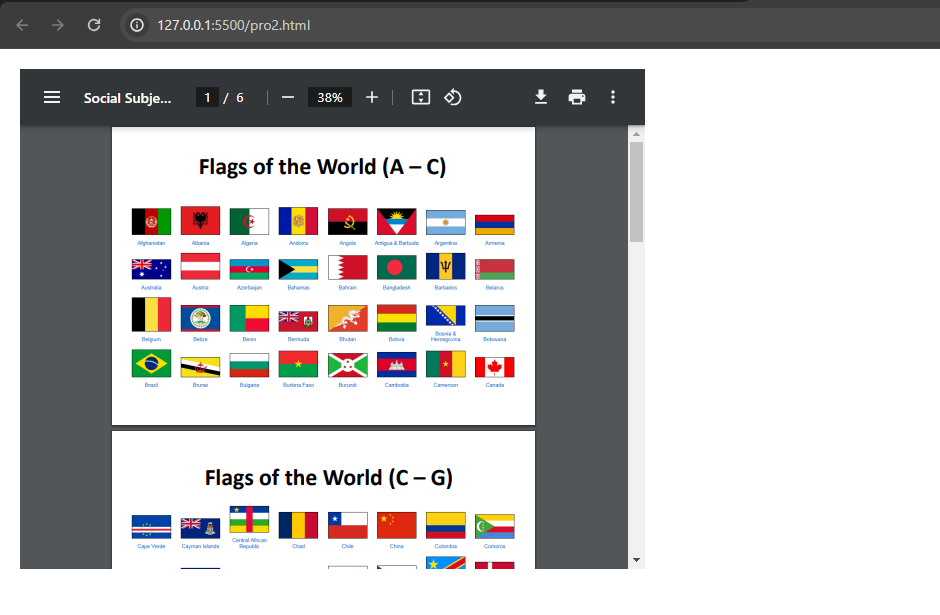
<object type="application/pdf" data="Social-Subjects-Flag-hands-Flags-of-the-World.pdf" width="250" height="200"></object>
</body>
</html>
Output :

In this example:
- The
<object>element is used to embed a PDF document (Social-Subjects-Flag-hands-Flags-of-the-World.pdf) into the webpage. - The
dataattribute specifies the URL of the external resource to be embedded. - The
typeattribute specifies the MIME type of the external resource. This helps the browser understand how to handle and display the content. In this case, it’s set to"application/pdf". - The
widthandheightattributes define the dimensions of the embedded content. - The content inside the
<object>element, in this case, a paragraph (<p>), serves as fallback content that is displayed if the browser does not support the embedding of the specified content type. It provides a link to download the PDF file if it cannot be displayed.
The <object> element can also be used to embed other types of content, such as images, audio files, or videos, by specifying the appropriate MIME type and URL in the data attribute. Additionally, it supports various attributes and child elements for specifying fallback content, alternative text, and other attributes related to the embedded object.
