In this post we will understand simple examples of html to get start with html.
1. Understand the Basics
<!DOCTYPE html>
<html>
<head>
<title>Learn Coding Self</title>
</head>
<body>
<h1>Learn HTML</h1>
<p>This is a paragraph.</p>
</body>
</html><html>: The root element.<head>: Contains meta-information about the HTML document.<title>: Sets the title of the webpage (displayed on the browser tab).<body>: Contains the content of the webpage.<h1>,<p>: Heading and paragraph tags, respectively.
Save the above content in a file with .html eg. “hello.html” extension and double click on the file
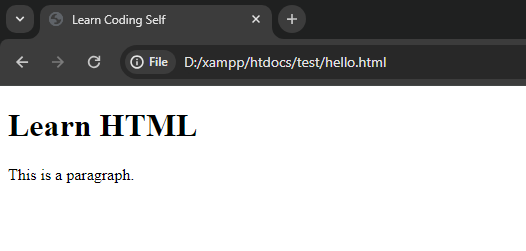
Output of the simple html program

2. Add Images
First of all create a folder and put an image into that folder and open that folder using any text editor make sure you html file and image file should be in the same folder.

In the above image we have image “file.jpg” and html file “pro.html” inside a folder named “learncodingself”.
<!DOCTYPE html>
<html>
<head>
<title>Image Example</title>
</head>
<body>
<img src="file.jpg" alt="">
</body>
</html><img src="file.jpg" alt=""> this line of code is responsible to display image on the web page
Output of the add image program

3. Creating Links in HTML
<!DOCTYPE html>
<html>
<head>
<title>Links</title>
</head>
<body>
<a href="https://www.google.com">Go To Google</a>
<a href="https://www.facebook.com">Go To Facebook</a>
</body>
</html><a href="https://www.google.com">Go To Google</a>
<a href="https://www.facebook.com">Go To Google</a> here the href=”address” attribute holds the address where we want to send the user when a link is clicked e.g. in this example when user click on the Go To Google text then user will reach to the www.google.com website.
Output of the links example program

4. HTML Lists
<!DOCTYPE html>
<html>
<head>
<title>HTML Lists Example</title>
</head>
<body>
<h1>List of Technologies</h1>
<h2>Frontend Technologies</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JAVASCRIPT</li>
</ul>
<h2>Backend Technologies</h2>
<ol>
<li>PHP</li>
<li>Python</li>
<li>JAVA</li>
</ol>
</body>
</html><ul>unordered list</ul> : display items without order
<ol> ordered list </ol> : display items in order
<li> list items </li> : to display single item in order list or unorder list
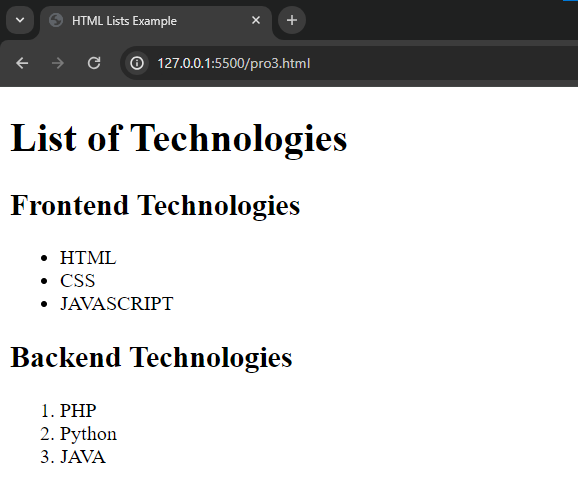
Output of html lists program