Introduction
The ‘<abbr>‘ element in HTML is used to define an abbreviation or an acronym. It is typically employed to provide a full explanation or expansion of an abbreviation or acronym, which can be displayed to users as a tooltip when they hover over the abbreviated text.
Here is an example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Abbreviation Example</title>
</head>
<body>
<p>I am <abbr title="computer science">cs</abbr> engineer.</p>
</body>
</html>
Output of program:

We abbreviate ‘cs’ in the program. So it is underline.
And when we move curser into ‘cs‘ it give the full form of that word.
Like this

Uses of <abbr> tag
We can use the ‘<abbr>’ tag in a way that provides additional information about the abbreviated term.
Here are some common uses and benefits of the ‘<abbr>‘ element:
1. Accessibility: It enhances accessibility by providing a way to include full explanations or expansions of abbreviations or acronyms. Screen readers can use the information in the title attribute to convey the full meaning to users.
2. Tooltip Information: When users hover over the abbreviated text, most browsers display a tooltip with the full expansion or explanation. This helps users understand the meaning of the abbreviation without leaving the page.
3. Styling and Consistency: Using ‘<abbr>‘ allows for consistent styling of abbreviations throughout a document or website. You can apply styles specifically to ‘<abbr>‘elements if needed.
abbr {
border-bottom: 1px dotted #000;
cursor: help;
}For example :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Abbreviation Example</title>
<style>
abbr {
border-bottom: 1px dotted #000;
cursor: help;
}
</style>
</head>
<body>
<p>The <abbr title="World Health Organization">WHO</abbr> is a global health agency.</p>
</body>
</html>
Output :

In this ‘WHO’ is double under line.
4. Search Engine Optimization (SEO): Search engines may use the full expansion of abbreviations to better understand the content of a webpage, potentially improving SEO.
5. Internationalization: It can be beneficial when dealing with international audiences, where abbreviations and acronyms may have different meanings in different regions or languages.
6. Technical Documentation: In technical documentation or articles, the ‘<abbr>‘ element is often used to clarify technical terms or abbreviations that might be unfamiliar to readers.
7. Legal and Formal Documents: In legal or formal documents, where precision in language is crucial, the ‘<abbr>‘ element can be used to clarify the meaning of specific terms.
Here’s a more comprehensive example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Abbreviation Example</title>
</head>
<body>
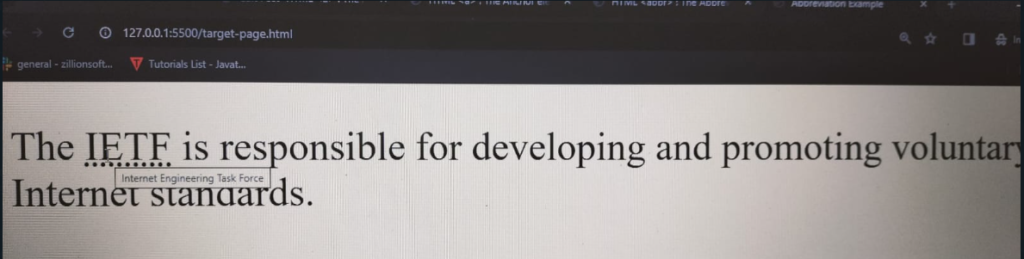
<p>The <abbr title="Internet Engineering Task Force">IETF</abbr> is responsible for developing and promoting voluntary Internet standards.</p>
</body>
</html>
In this example, the ‘<abbr>‘ element is used to provide the expansion of the acronym “IETF,” and the tooltip will appear when a user hovers over it.
Output :