Introduction
The ‘<details>‘ element in HTML is used to create a disclosure widget from which the user can obtain additional information or controls. It is often used to create collapsible content sections, commonly known as “accordion” or “collapsible” sections.
Here is an example :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<details>
<summary>Click to reveal more information</summary>
<p>This is the additional information that can be collapsed or expanded.</p>
</details>
</body>
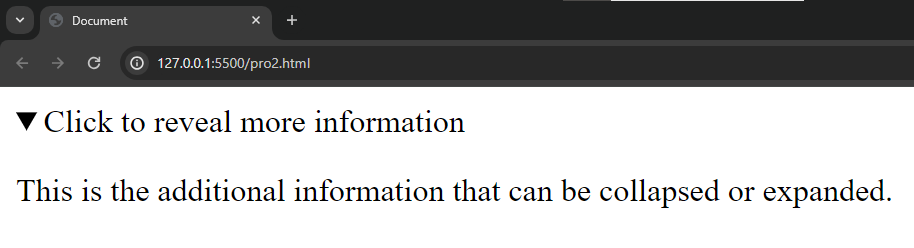
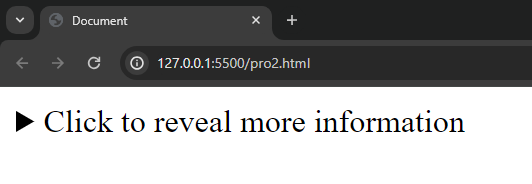
</html>Output :

And when we click on the button it will give the more information. Like this