Introduction
The <dialog> element is an HTML5 feature designed to represent a dialog box or window within a web page. It allows developers to create modal dialogs or pop-up windows that can display information, request input, or perform specific tasks without navigating away from the current page.
Here’s a basic example of how the <dialog> element can be used:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<dialog id="myDialog">
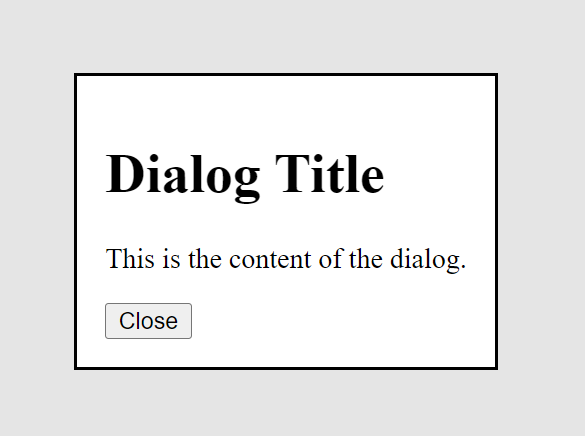
<h1>Dialog Title</h1>
<p>This is the content of the dialog.</p>
<button id="closeButton">Close</button>
</dialog>
<button id="openButton">Open Dialog</button>
<script>
const myDialog = document.getElementById('myDialog');
const openButton = document.getElementById('openButton');
const closeButton = document.getElementById('closeButton');
openButton.addEventListener('click', () => {
myDialog.showModal();
});
closeButton.addEventListener('click', () => {
myDialog.close();
});
</script>
</body>
</html>Output :

It will show when we run the program. and when we click on the “Open Dialog” button a pop up message is given.

Like this and when we click on “Close” button it will be disappear.
In this example:
- The
<dialog>element represents the dialog box, with its content and controls. - The
showModal()method is used to display the dialog as a modal window, blocking interaction with the rest of the page until it is closed. - The
close()method is used to close the dialog. - Buttons or other elements within the dialog can be used to control its behavior.
It’s important to note that browser support for the <dialog> element may vary, and in some cases, it may require polyfills or additional JavaScript to work consistently across different browsers. Additionally, the <dialog> element has been deprecated in the HTML Living Standard, meaning its future is uncertain, and developers are encouraged to use other approaches for creating modal dialogs, such as custom JavaScript implementations or third-party libraries.