Introduction
The <summary> element in HTML is used as part of the <details> element to provide a summary or heading for the content that can be expanded or collapsed. It represents a summary, title, or label for the content within a <details> element.
Here’s an example of how you might use the <summary> element within a <details> element:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Disclosure Summary Example</title>
</head>
<body>
<details>
<summary>More Information</summary>
<p>This is additional information that can be expanded or collapsed.</p>
</details>
</body>
</html>
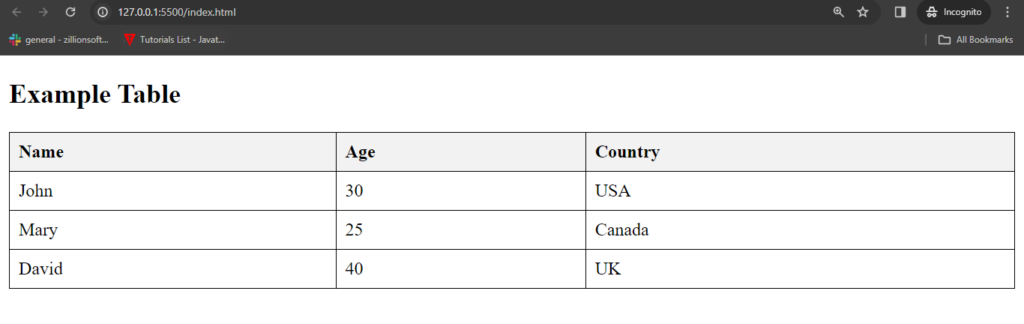
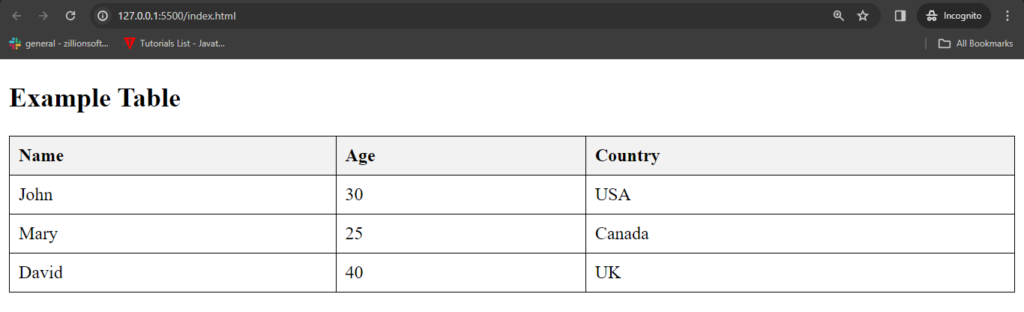
Output:

And when we click on triangle button we get more information about title.

In this example:
- The
<details>element contains content that can be toggled between being visible or hidden. - The
<summary>element serves as a heading or label for the content within the<details>element. When clicked, it toggles the visibility of the content. - The content inside the
<details>element (in this case, a<p>element) is initially hidden and becomes visible when the summary is clicked.
This pattern is commonly used for creating collapsible sections of content, such as FAQ sections or expandable sections of a webpage.