Introduction
The ‘<blockquote>‘ element in HTML is used to represent a section that is a longer quotation or citation from another source. It is commonly used to format block-level quotations in a way that visually distinguishes them from the surrounding text. The content inside the ‘<blockquote>‘ element is typically indented or styled differently to indicate that it is a quote.
Here is an example :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Block Quotation Example</title>
</head>
<body>
<p>This is some regular text in a paragraph.</p>
<blockquote>
<p>This is a blockquote. It represents a longer quotation from another source.</p>
<cite>Source: Author Name</cite>
</blockquote>
<p>This is more regular text following the blockquote.</p>
</body>
</html>
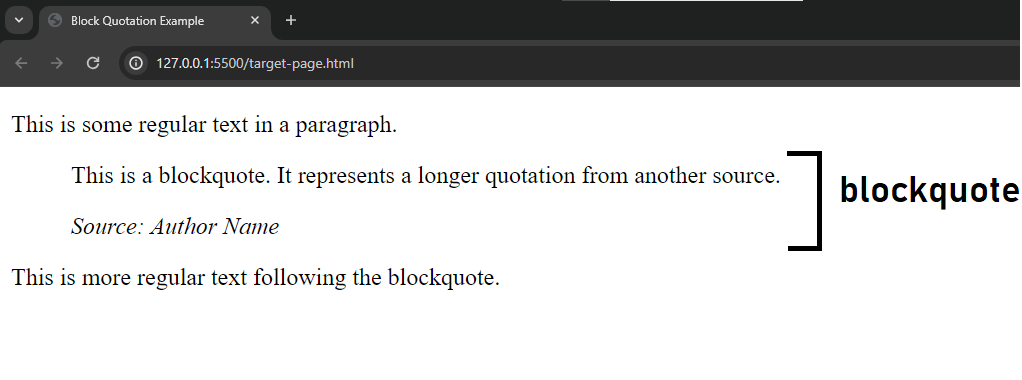
Output :

Let take an another example and apply css on it for better understanding.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Block Quotation Example</title>
</head>
<style>
blockquote{
background-color: gray;
}
</style>
<body>
<p>This is some regular text in a paragraph.</p>
<blockquote>
<p>This is a blockquote. It represents a longer quotation from another source.</p>
<cite>Source: Author Name</cite>
</blockquote>
<p>This is more regular text following the blockquote.</p>
</body>
</html>

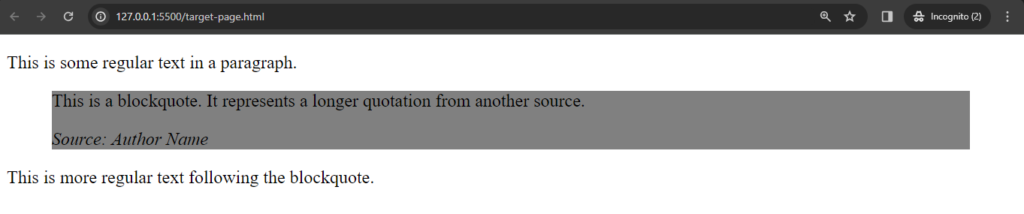
In this example we apply background colour on the blockquote and the content are under ‘<blockquote>‘ tag is shows in grey colour.
Uses of <blockquote> tags :
1. Quoting External Sources: Use ‘<blockquote>‘ to encapsulate a quoted passage along with the author’s name or the source of the quote.
<blockquote>
<p>“To be yourself in a world that is constantly trying to make you something else is the greatest accomplishment.”</p>
<cite>Ralph Waldo Emerson</cite>
</blockquote>
2. Quoting Poetry or Verse: Use ‘<blockquote>‘ can be used to format and present poetry or verse within an HTML document.
<blockquote>
<p>Two roads diverged in a wood, and I—</p>
<p>I took the one less traveled by,</p>
<p>And that has made all the difference.</p>
<cite>Robert Frost, "The Road Not Taken"</cite>
</blockquote>
3. Attributing Content in Blog Posts or Articles: Use ‘<blockquote>‘ to attribute and format a quoted passage within an article or blog post.
<article>
<h2>Exploring the Wonders of Nature</h2>
<p>...</p>
<blockquote>
<p>The world is full of magic things, patiently waiting for our senses to grow sharper.</p>
<cite>W.B. Yeats</cite>
</blockquote>
<p>...</p>
</article>
4. Highlighting Important Text: Use ‘<blockquote>‘ can be used to visually distinguish and highlight important information within a document.
<blockquote>
<p>Important Note: Please make sure to save your work before exiting the application.</p>
</blockquote>
5. Styling Quotes with CSS: You can use CSS to style <blockquote> elements, applying custom formatting, such as indentation or borders, to make quoted content stand out visually.
blockquote {
font-style: italic;
border-left: 2px solid #333;
padding-left: 10px;
margin: 10px 0;
}
Remember that while ‘<blockquote>‘ is a useful tool for marking up quoted content, it’s often accompanied by the ‘<cite>‘ element to provide proper attribution. Additionally, styling should be applied through CSS for visual presentation.
