Introduction
The <hr> element in HTML is used to create a thematic break or a horizontal rule. It is a self-closing tag, meaning it doesn’t have a closing tag, and it is used to visually separate content within a document. The horizontal rule is often displayed as a horizontal line across the width of its containing element.
Here’s a simple example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Thematic Break Example</title>
<style>
body {
font-family: Arial, sans-serif;
max-width: 600px;
margin: 0 auto;
padding: 20px;
}
hr {
margin-top: 20px;
margin-bottom: 20px;
border: 0;
border-top: 2px solid #333;
}
</style>
</head>
<body>
<h1>Main Heading</h1>
<p>This is some introductory text.</p>
<hr>
<h2>Subheading</h2>
<p>This is some content below the thematic break.</p>
<hr>
<p>Another section of content.</p>
</body>
</html>
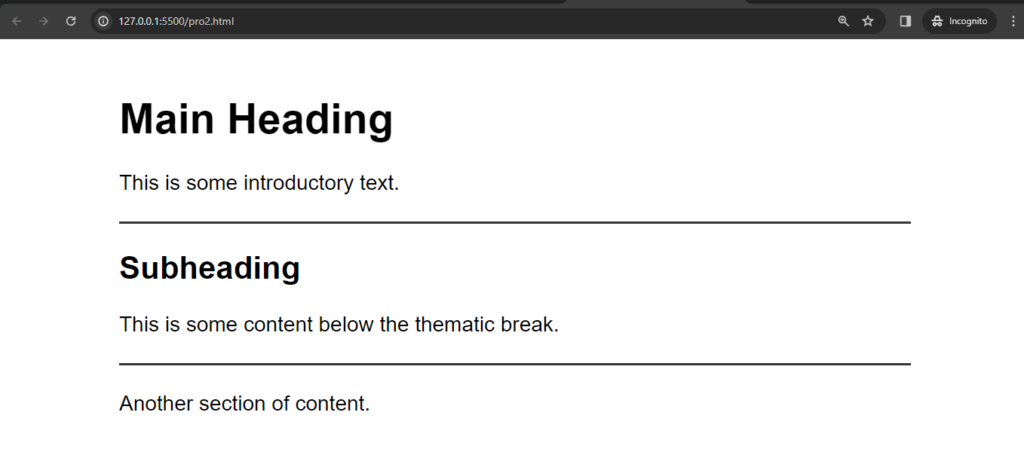
Output :

In this example, the <hr> element creates a horizontal line, visually separating the text before and after it.
Key points about the <hr> element:
1. Thematic Break: It is primarily used as a thematic break, indicating a shift in the content or a separation between different sections.
2. Visual Representation: It creates a visible line or rule on the webpage to enhance the document’s visual structure.
3. Default Styling: Browsers typically render <hr> with a line across the full width of its containing element. The appearance can be customized using CSS.
4. Self-Closing Tag: <hr> is a self-closing tag, meaning it doesn’t have a closing tag (</hr>).
5. Attributes: The <hr> element doesn’t have many attributes. Commonly used attributes include width, size, and color, though these are considered deprecated in HTML5 in favor of CSS styling.
Example with deprecated attributes:
<hr width="50%" size="2" color="blue">
Modern CSS styling is preferred for controlling the appearance of the horizontal rule:
<style>
hr {
width: 50%;
height: 2px;
background-color: blue;
}
</style>
In practice, the <hr> element is often used to visually break up content or to indicate a transition between different parts of a webpage. It is a straightforward way to add a horizontal line without using additional structural elements.
