In HTML, the ‘<a>‘ (anchor) tag is primarily used to create hyperlinks, allowing you to link to other web pages, resources, or locations within the same page. Here are some common uses of the ‘<a>‘ tag:
1.Creating Hyperlinks to Other Web Pages:
Creating hyperlinks to other web pages using the ‘<a>‘ tag is a fundamental use of this HTML element. Here is an example

In this example:
- The ‘
<a>‘ tag is used to create a hyperlink. - The ‘
href‘ attribute contains the URL (Uniform Resource Locator) of the destination web page (in this case, “https://learncodingself.com“). - The text between the opening ‘
<a>‘ tag and the closing ‘</a>‘ tag (“Visit learncodingself.com”) is the clickable link text that users see.
When users click on the link, the browser navigates to the specified URL, in this case, taking them to the “https://learncodingself.com” website.
For example:
Making a program and add a link of learncodingself by using a ‘<a>‘ tag.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Target Page</title>
</head>
<body>
<a href="https://learncodingself.com">Go to learncodingself</a>
</body>
</html>After run the program

When we click on the link we go to learncodingself website.

2.Linking to Email Addresses:
To create a hyperlink that links to an email address using the ‘<a>‘ tag, you can use the ‘mailto‘ attribute in the ‘href‘ attribute. Here’s an example:

In this example:
- The ‘
<a>‘ tag is used to create a hyperlink. - The ‘
href‘ attribute contains the email address prefixed with “mailto:” (e.g., “mailto:info@example.com“). - The text between the opening ‘
<a>‘ tag and the closing ‘</a>‘ tag (“Send an email“) is the clickable link text that users see.
When users click on the link, it typically opens their default email client with a new message window, pre-populated with the specified email address. Users can then compose and send an email to the provided address.
Remember that the user’s device needs to have an email client configured for this functionality to work as intended.
For example:
Making a program to linking a email addresses.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Email Link</title>
</head>
<body>
<a href="mailto:info@example.com">info@example.com</a>
</body>
</html>After run the program

When we click on this we directly go to the mail.

3.Linking to Phone Numbers:
To create a hyperlink that links to a phone number using the ‘<a>‘ tag, you can use the ‘tel‘ attribute in the ‘href‘ attribute. Here’s an example:

In this example:
- The ‘
<a>‘ tag is used to create a hyperlink. - The ‘
href‘ attribute contains the phone number prefixed with “tel:” (e.g., “tel:+1234567890”). - The text between the opening ‘
<a>‘ tag and the closing ‘</a>‘ tag (“Call us at (123) 456-7890”) is the clickable link text that users see.
When users click on the link, it typically prompts their device to initiate a phone call to the specified number. Note that the ‘+‘ sign before the phone number is a convention for indicating the international dialing code.
It’s important to be aware that not all devices or browsers may support the initiation of phone calls directly from web pages, and the user’s device needs to have phone capabilities for this functionality to work as intended.
For example:
Making a program to linking to phone number.
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Phone no link</title>
</head>
<body>
<a href=”tel:+1234567890″>Call us now</a>
</body>
</html>After run the program.

When we click on the this we go to dial pad.

4.Linking to File Downloads:
To create a hyperlink that links to a file download using the ‘<a>‘ tag, you can use the ‘href‘ attribute to specify the path to the file, and you can include the ‘download‘ attribute to prompt the browser to download the file instead of navigating to it. Here’s an example:
In this example:
- The ‘
<a>‘ tag is used to create a hyperlink. - The ‘
href‘ attribute contains the path to the file you want users to download (e.g., “path/to/file.pdf”). - The ‘
download‘ attribute is included, which prompts the browser to download the linked file instead of navigating to it. - The text between the opening ‘
<a>‘ tag and the closing ‘</a>‘ tag (“Download PDF”) is the clickable link text that users see.
When users click on the link, the browser will initiate the download of the specified file. Make sure to replace “path/to/file.pdf” with the actual path to your file.
Keep in mind that the ‘download‘ attribute might not be supported by all browsers or might be limited in certain situations, and the availability of the file for download depends on the user’s permissions and the server’s configuration.
For example:
Making a program to linking to File downloads.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>File Download Link</title>
</head>
<body>
<a href="C:\Users\Lenovo\Desktop\work\ap.pdf">Download Pdf</a>
</body>
</html>After run the program.

When we click on this file is downlod.
5.Creating Internal Links within the Same Page:
To create internal links within the same page using the ‘<a>‘ tag in HTML, you can use the ‘href‘ attribute with a corresponding anchor ‘<a>‘ or other HTML elements that have an ‘id‘ attribute. Here’s an example:
In this example:

- The HTML document contains several sections, each with its own heading (e.g., ‘
<h2>‘) and content. - Each heading has an ‘
id‘ attribute, which provides a unique identifier for that section (e.g., ‘id="section1"‘). - The links are created using the ‘
<a>‘ tag with the ‘href‘ attribute set to the corresponding section’s ‘id‘ value (e.g., ‘href="#section1"‘). - When users click on these links, the browser will scroll to the respective section on the same page.
This allows users to navigate within the same page by clicking on the internal links. Make sure the ‘id‘ values in the ‘href‘ attribute match the ‘id‘ values of the sections you want to link to.
For example:
Making a program to creating internal links within the same page.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Internal Links</title>
</head>
<body>
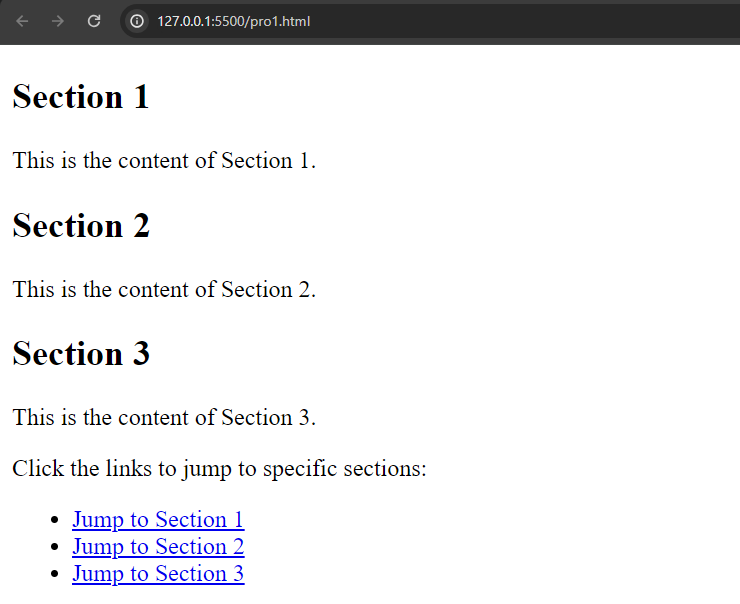
<h2 id="section1">Section 1</h2>
<p>This is the content of Section 1.</p>
<h2 id="section2">Section 2</h2>
<p>This is the content of Section 2.</p>
<h2 id="section3">Section 3</h2>
<p>This is the content of Section 3.</p>
<p>Click the links to jump to specific sections:</p>
<ul>
<li><a href="#section1">Jump to Section 1</a></li>
<li><a href="#section2">Jump to Section 2</a></li>
<li><a href="#section3">Jump to Section 3</a></li>
</ul>
</body>
</html>After run the program.

When we click on the link of section1 we go to the start of section 1. Similarly in section 2 and section 3.
6.Opening Links in a New Window or Tab:
To open links in a new window or tab in HTML, you can use the ‘target‘ attribute within the ‘<a>‘ (anchor) tag. The ‘target‘ attribute specifies where the linked document should be opened. Here’s an example:

In this example:
- The ‘
<a>‘ tags are used to create hyperlinks. - The ‘
href‘ attribute contains the URLs of the linked documents (replace them with your actual URLs). - The ‘
target="_blank"‘ attribute is used to instruct the browser to open the linked document in a new window or tab.
When users click on these links, the linked documents will open in new browser windows or tabs, depending on the user’s browser settings.
Keep in mind that forcing links to open in new windows or tabs can be considered a user experience decision, and it’s generally recommended to let users control how links are opened. Opening links in new windows or tabs can affect the user’s browsing experience, so use this feature judiciously.
For example:
Making a program to Opening Links in a New Window or Tab.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Open Links in a New Window or Tab</title>
</head>
<body>
<a href="https://learncodingself.com" target="_blank">Open learncodingself</a><br>
</body>
</html>After run the program.

When we click on the link new tab is open.

In above picture website is open in new tab.
7.Linking to a Specific Part of Another Page (using anchors):
Linking to a specific part of another page using anchors involves creating a hyperlink to a specific section or element on the target page. This is done by using the ‘href‘ attribute with the URL of the target page followed by the anchor (‘#‘) and the identifier of the target section or element.
Here’s an example:

In this example:
- The target page (‘
target-page.html‘) contains sections with unique identifiers (‘id‘) such as “section2” and “section3”. - The source page (‘
source-page.html‘) has links that include the target page’s URL followed by ‘#‘ and the section’s identifier.
When users click on these links on the source page, they will be directed to the corresponding sections on the target page. Ensure that the identifiers in the links match the ‘id‘ attributes of the target sections on the target page.
For example:
Making a program to Linking to a Specific Part of Another Page (using anchors).
This is a target-page.html file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Target Page</title>
</head>
<body>
<h2 id="section1">Section 1</h2>
<p>This is the content of Section 2 on the target page.</p>
</body>
</html>This is a source-page.html file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Source Page</title>
</head>
<body>
<ul>
<li><a href="target-page.html#section2">Jump to another file</a></li>
</ul>
</body>
</html>When we run the source-page.html file

And then we click on the link we get the data which is store in the another file.

8.Adding a Title to the Link (Tooltip):
You can add a title to a link, which serves as a tooltip, by using the ‘title‘ attribute within the ‘<a>‘ (anchor) tag. Here’s an example:

In this example:
- The ‘
<a>‘ tag is used to create a hyperlink. - The ‘
href‘ attribute contains the URL of the linked page (replace it with your actual URL). - The
titleattribute is used to specify the tooltip text (e.g.,title="Visit Example.com"). - The text between the opening ‘
<a>‘ tag and the closing ‘</a>‘ tag (“Link with Tooltip“) is the clickable link text that users see.
When users hover over the link, the browser will display the tooltip with the specified text. Keep in mind that the appearance and behavior of tooltips can vary slightly between different browsers and devices.
For example:
Making a program to adding a title to the link (Tooltip)).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Link with Tooltip</title>
</head>
<body>
<p>Hover over the link to see the tooltip:</p>
<a href="https://www.example.com" title="Visit Example.com">Link with Tooltip</a>
</body>
</html>When we run the program.

When we click on the link.

and then we click on the more information a new page is open.

