Introdution
The <pre> element in HTML is used to define preformatted text. This element preserves both spaces and line breaks in the text, displaying it exactly as it appears in the HTML code. It’s typically used for displaying code snippets or any text where formatting is important
For example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<pre>
This is preformatted
text with spaces preserved.
hello
user
</pre>
</body>
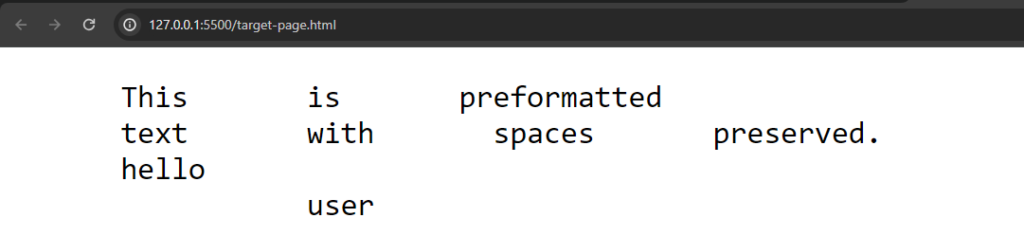
</html>Output :

In the above example, the text will be displayed exactly as it appears between the <pre> and </pre> tags, with multiple spaces preserved and displayed as they are.
