Introduction
The <tbody> element in HTML represents the main body of a table where the rows of data are placed. It’s used to group the main content of the table apart from the header rows (contained within <thead>) and the footer rows (contained within <tfoot>, if present).
Here’s how you might use <tbody> in an HTML table:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
tbody{
background-color: grey;
}
</style>
</head>
<body>
<table border="2">
<caption>
Council budget (in £) 2018
</caption>
<thead>
<tr>
<th scope="col">Items</th>
<th scope="col">Expenditure</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Donuts</th>
<td>3,000</td>
</tr>
<tr>
<th scope="row">Stationery</th>
<td>18,000</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row">Totals</th>
<td>21,000</td>
</tr>
</tfoot>
</table>
</body>
</html>
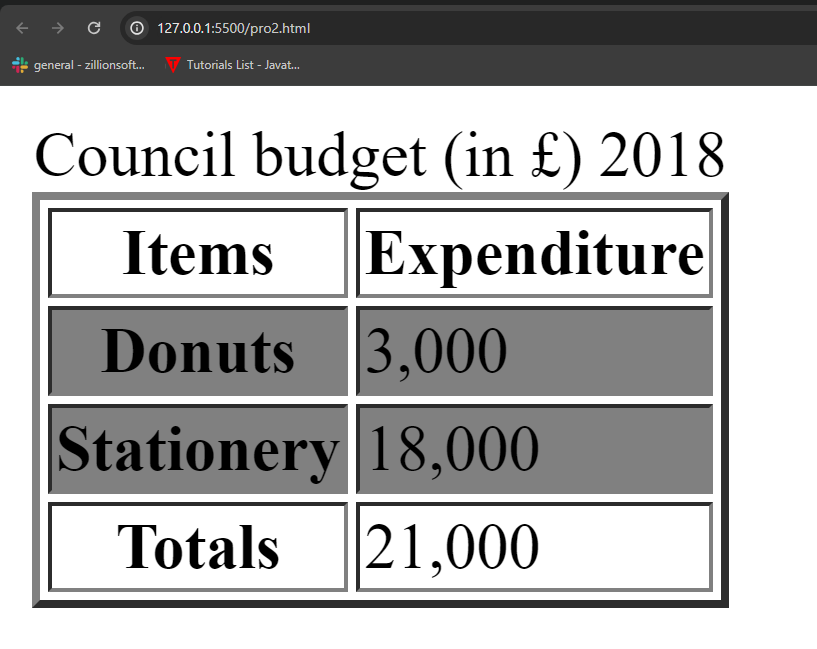
Output :

In this example, we show the body section different form the other sections of the table by applying background colour on <tbody> and the <tbody> element contains multiple <tr> (table row) elements, each representing a row of data in the table. Each <tr> contains <td> (table data cell) elements, representing the actual data cells within each row.
Using <tbody> helps to semantically structure the table, making it clearer where the main content of the table lies, and it also assists in accessibility by separating the table’s data from its header and footer sections.
