Introduction
The <tfoot> element in HTML represents the footer section of a table. It is used to define the footer rows of a table, which typically contain summary information or totals for the data presented in the table.
Here’s how you might use <tfoot> in conjunction with <tbody> and <thead> in an HTML table:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
tfoot{
background-color: grey;
}
</style>
</head>
<body>
<table border="2">
<caption>
Council budget (in £) 2018
</caption>
<thead>
<tr>
<th scope="col">Items</th>
<th scope="col">Expenditure</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Donuts</th>
<td>3,000</td>
</tr>
<tr>
<th scope="row">Stationery</th>
<td>18,000</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row">Totals</th>
<td>21,000</td>
</tr>
</tfoot>
</table>
</body>
</html>
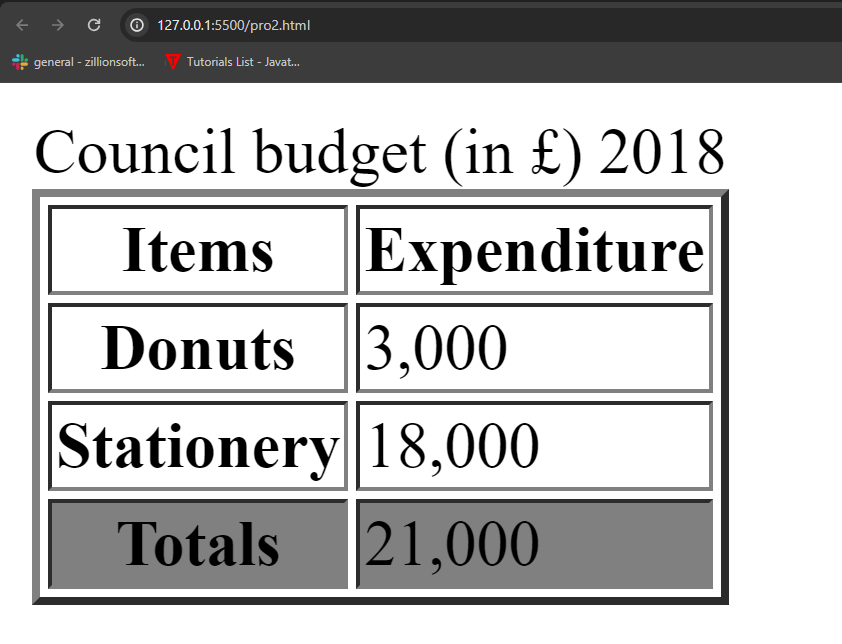
Output :

In this example, we show the footer section different from the other section by applying background color on <tfoot> and the <tfoot> element contains one or more <tr> (table row) elements, each representing a row of footer information for the table. These footer rows typically appear below the body content of the table, but before any other content outside the table.
The <tfoot> section is useful for providing summary or aggregate data for the entire table, such as totals or averages. It helps to distinguish this summary information from the main body of the table while maintaining a semantic structure.
